What Everybody Ought To Know About How To Build A Website Using Dreamweaver Mx

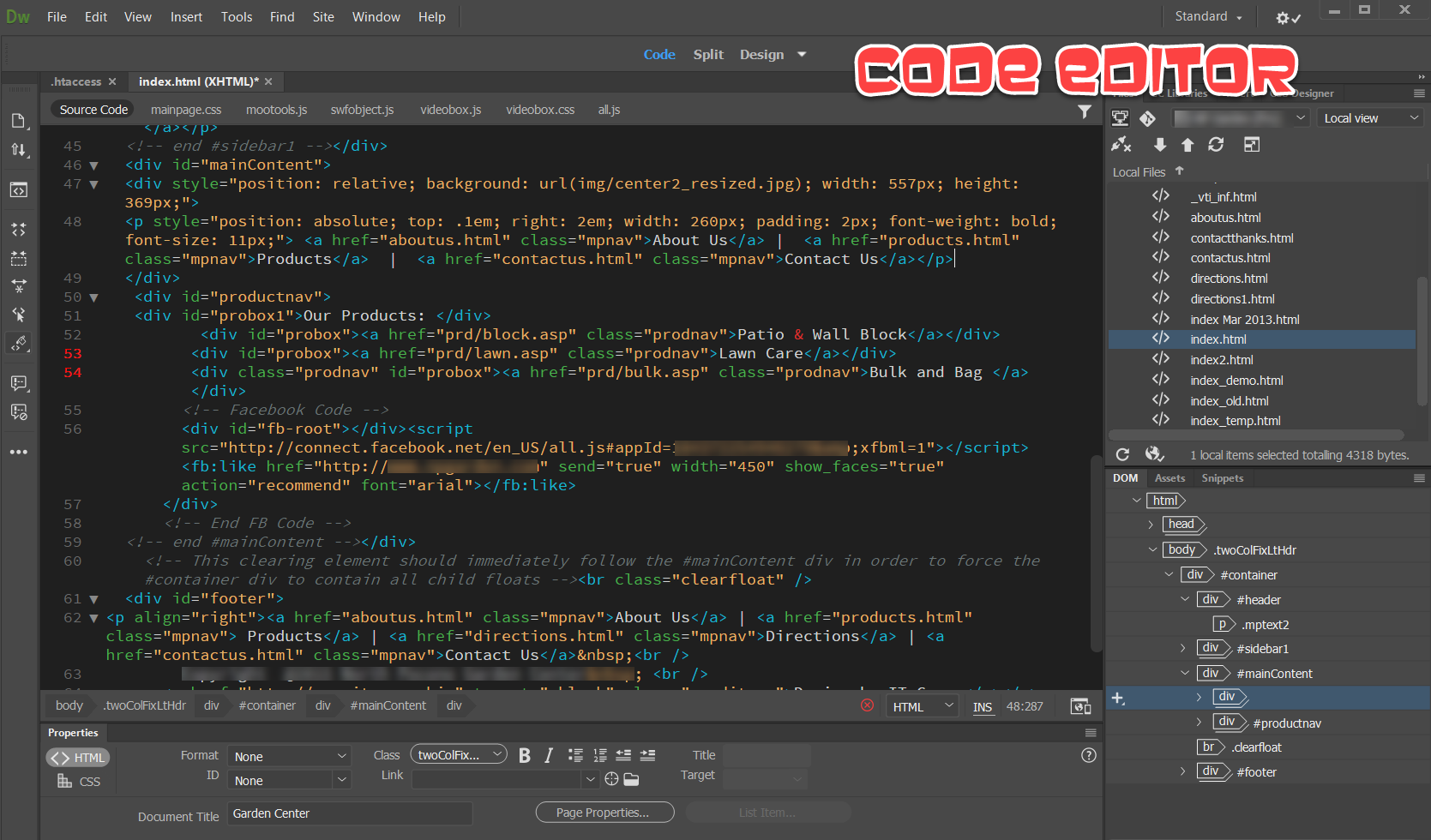
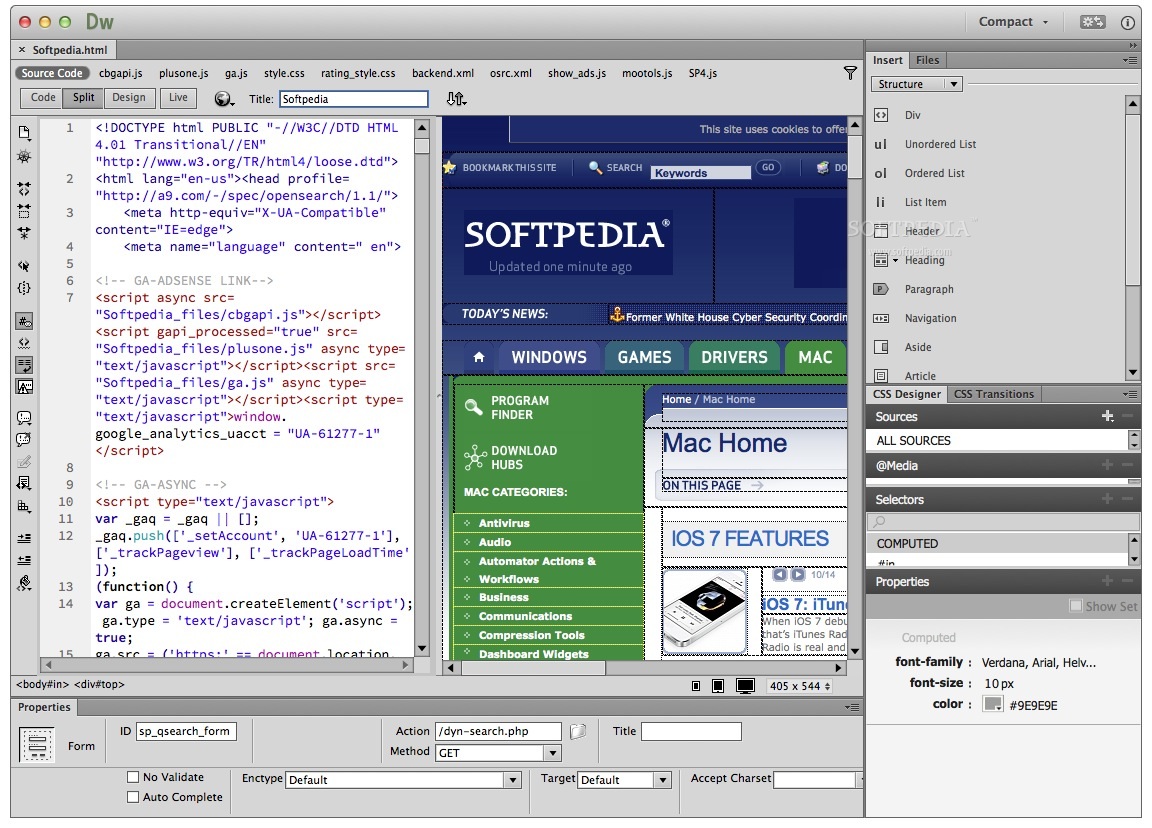
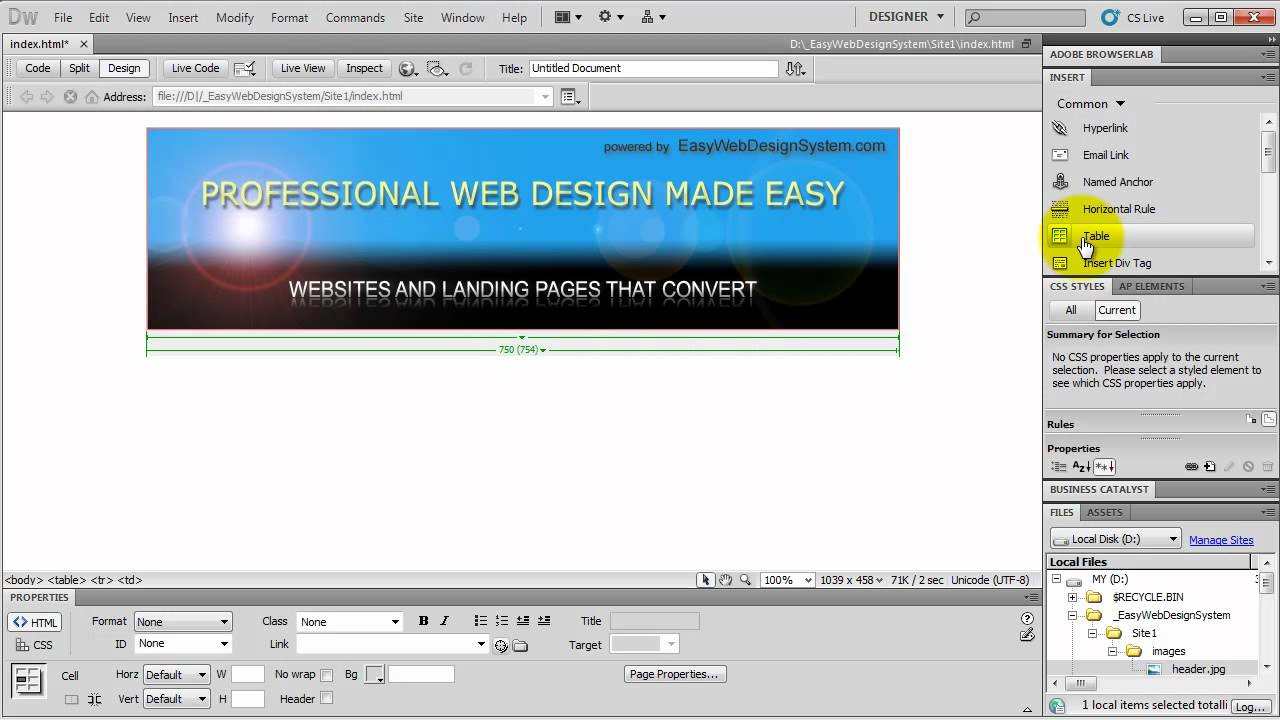
Dreamweaver allows you to build and design a website visually using the drag and drop method which allows you to move elements in the designer dashboard.
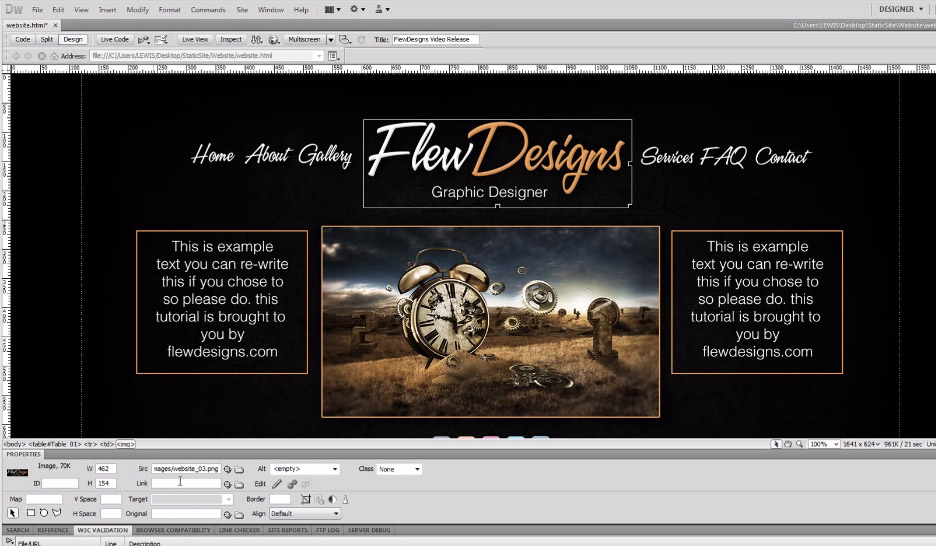
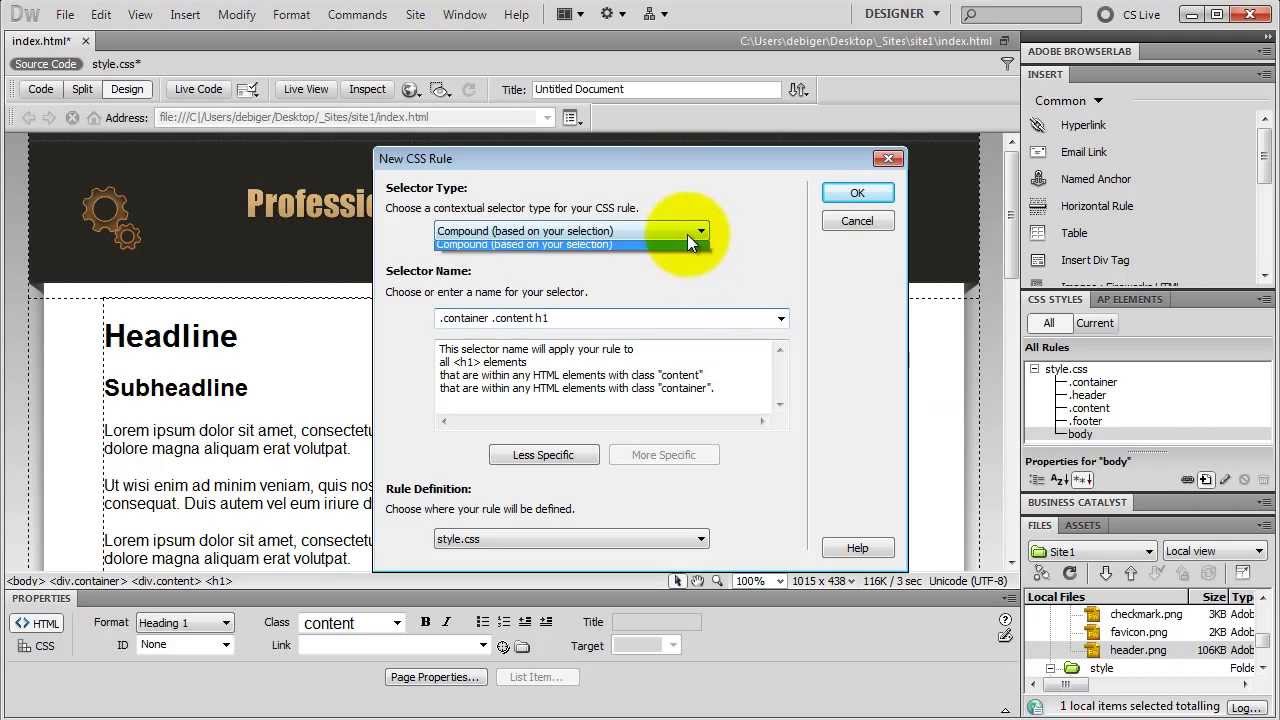
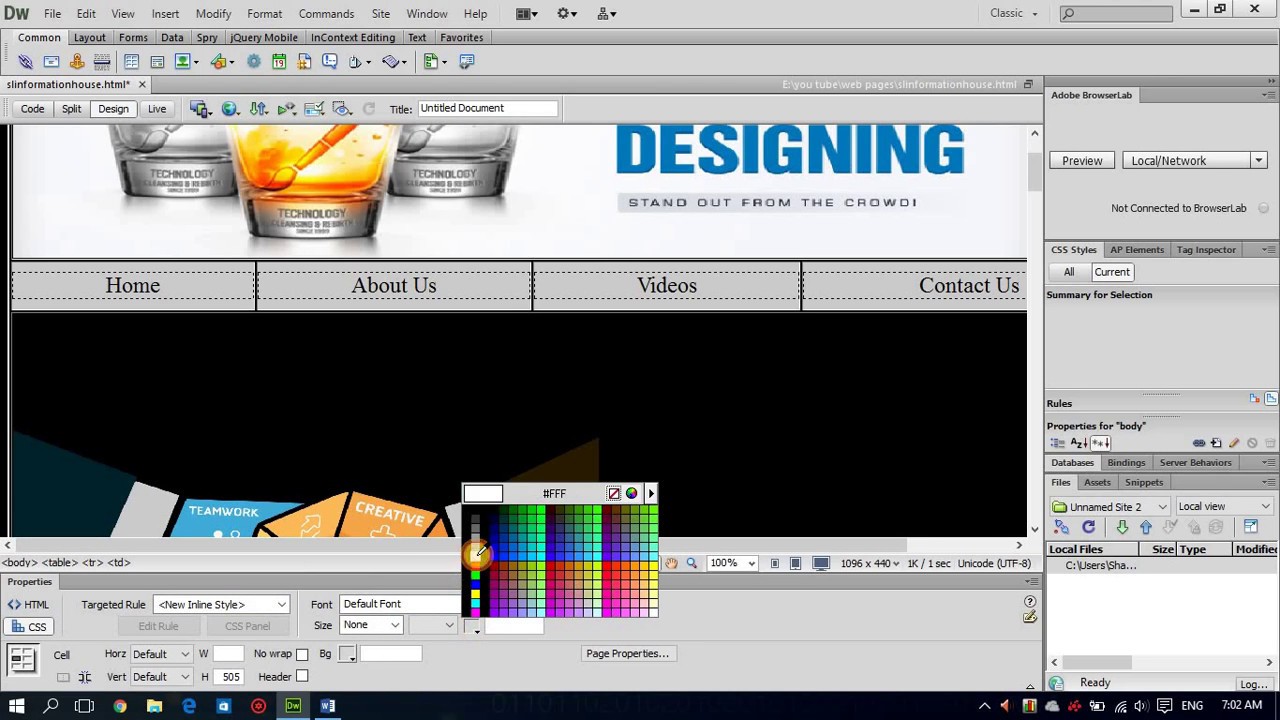
How to build a website using dreamweaver mx. We will be creating asp.net data driven master/detail pages as well as insert, update, and delete pages records with asp.net. In this video i will show you how to create a basic web page and how to set up a css website layout in dreamweaver using div tags. Set about creating a folder structure with files and assets.
This is a step by step tutorial on how to create or develop a responsive website design using adobe d. Use the dom panel to find your way around the page and add new elements; You can refine them later.
Page summary a list of available website design articles and a summary of what each one covers. Designing a website website designing articles designing a website in. An application server is installed and running on the system running your web server.
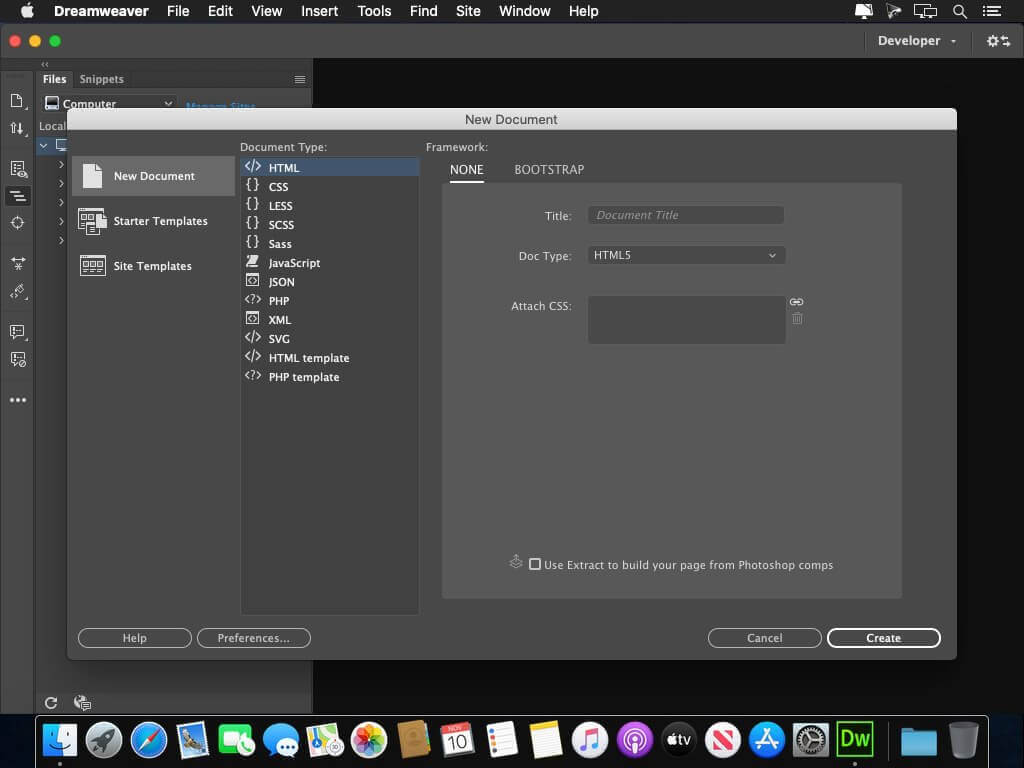
Create a template how to create a template document in. Demonstrate how to create a new website using adobe dreamweaver cs6, starting with a local root folder and exploring different features and options for customization. You created a root folder for your web application on the system running your.
Dreamweaver is a fantastic program to build websites. After you’ve organized your information and determined a structure, you. Take care of all essential links, headlines, title tags etc before starting on the content of the page.
Define a site in dreamweaver; How to create a dreamweaver site file, set up a local testing server and a remote ftp server for your website. How to build a responsive website using dreamweaver cc:
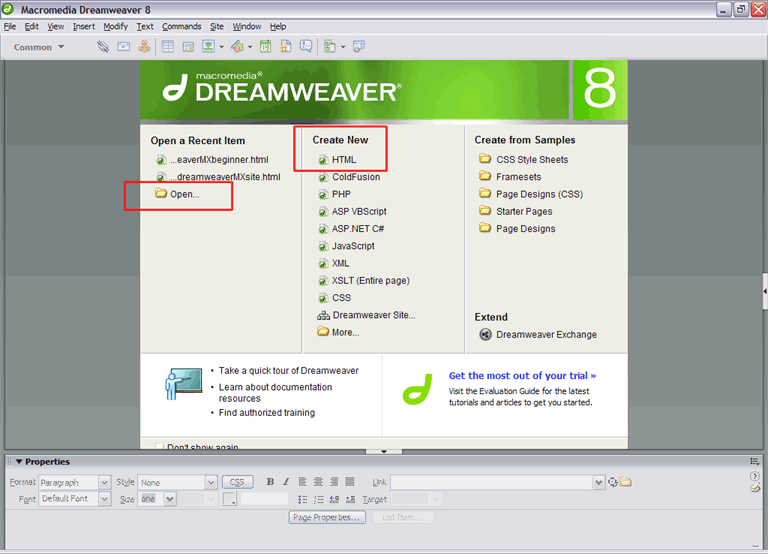
In this dreamweaver tutorial for beginners, we have introduced you. Best practice when creating a new web page. Complete step by step dreamweaver tutorial!
Build the structure of a web page with html5 elements; With the introduction of dreamweaver mx, the two realms of web design and web development were brought together in a new interface with enhanced features for both.










![[PDF] Creating a website using Dreamweaver MX free tutorial for Beginners](https://www.computer-pdf.com/documents/covers/0451-creating-a-website-using-dreamweaver-mx.pdf.png)